[js] 자바 스크립트 기본 문법(변수/ 자료형/연산자/조건문/반복문)
변수
- 변수란 프로그램을 실행하는 동안 값이 여러 번 달라질수있는 데이터
- 상수란 값을 한번 지정하면 바뀌지 않는 데이터
변수 선언 규칙
1. 변수 이름의 첫글자는 영어 대소문자, 언더바만 쓸 수 있다.
2. 영어 대소문자를 구별하며, 예약어는 변수이름으로 쓸 수 없다.
3. 여러 단어를 연결한 변수이름은 중간에 대문자를 섞어 쓴다. (camel case)
4. 변수 이름은 의미있게 작성해야함
변수 선언과 값 할당
var 예약어이용
var 변수명;
var 변수명, 변수명, 변수명;
var birthYear;
birthYear = 1995;
var currentYear = 2021;나이 계산 프로그램 만들기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
</head>
<body>
<script>
var currentYear = 2023;
var birthYear;
var age;
birthYear = prompt("태어난 연도를 입력하세요. (YYYY)","")
age = currentYear - birthYear +1;
document.write(currentYear + "년 현재<br>");
document.write(birthYear + "년에 태어난 사람의 나이는 "+age+"세입니다.");
</script>
</body>
</html>자바 스크립트의 데이터 유형 자동 변환
자바스크립트는 데이터 유형이 유연하게 바뀐다.
프롬프트 창에서 태어난 해를 입력받는 예제에서 입력받은 값은 문자열이었지만 사칙연산에 사용된 문자열을 자동으로 숫자형으로 변환되었다.
자료형
기본유형
- 숫자형(number) : 정수 와 실수를 모두 묶어 number라고 한다, 따옴표 없이 숫자로만 표기ex) 2000
- 문자열 : 작은따옴표(문자)나 큰따옴표(문자열)로 묶어서 나타냄, 만약 큰따옴표 안에 또 다른 문자열을 넣어야하는경우 " ' ' " 이런식으로 표기한다.
- 논리형 : 소문자로만 표시 ex)true, false
복합 유형
- 배열 : 하나의 변수에 여러개 값 저장 ex) var seasons= ["봄","여름","가을",'겨울']
- 객체 : 함수와 속성을 함께 표현한다. ex) var date = new Date();
특수 유형
- undefined :자료형이 지정되지않은 상태, 변수선언만하고 값이 할당되지 않은상태
- null : 값이 유효하지 않을떄 상태, 변수에 할당된 값이 유효하지 않은 상태
연산자
+ ,- ,* , / ,%, ++, --
여기서 증감연산자는 어디에 붙냐에 따라 결과가 다른데
var a= 10;
//뒤에붙는경우 -> 연산식을 먼저 실행한 후 a를 1 증가시킨다.
var b = a++ + 5; // b=15 a=11
//앞에붙는경우 -> 1을 증가시킨 후 연산식을 실행한다.
var c = ++a + 5; // c= 16 a=11
할당 연산자(= 대입 연산자)
오른쪽의 실행결과를 왼쪽 변수에 할당한다.
= , +=, -=, *=, /=, %=
연결 연산자
둘 이상의 문자를 합쳐서 하나의 문자열로 만든다.
+ 기호를 사용한다.
비교 연산자
== 피연산자가 서로 같으면 true , 피연산자의 자료형을 자동으로 변환해서 비교한다.
=== 피연산자도 같고 자료형도 같으면 true , 피연산자의 자료형을 변환하지 않는다.
!= 피연산자가 서로 다르면 ture
!== 피연산자가 서로 같지 않거나, 자료형이 같지 않으면 true
< , <=, >, >= 크기 대소비교후 true, false문자열의 비교
비교 연산자는 숫자뿐만 아니라 문자열도 서로 비교할수있는데, 피연산자가 문자열이라면 문자열에 있는 문자들의 아스키값을 비교해서 결정한다. 문자열에서 비교할 문자가 여러개인 경우는 맨 앞 문자부터 하나씩 비교한다.
논리 연산자
||(or), &&(and), !(not)
조건문
if~else문
if(조건) {
조건 결괏값이 true일때 실행
} else{
조건 결괏값이 false일떄 실행
}<script>
var userNumber = prompt("숫자를 입력하세요.");
if(userNumber %3 === 0){
alert("3의 배수입니다.");
}
else{
aleart("3의 배수가아닙니다.")
}
</script>중첩된 if~else 문
위 예제는 사용자가 값을 입력하지 않고 [취소]를 누르는 동작도 고려해야한다. [확인] 버튼을 눌렀을때만 3의 배수를 체크하게 구현해야함
프롬프터에서 [취소]를 누르면 변수에는 null이 저장된다.
<script>
var userNumber = prompt("숫자를 입력하세요.");
if(userNumber !== null){
if(userNumber %3 === 0){
alert("3의 배수입니다.");
}
else{
alert("3의 배수가아닙니다.")
}
}
else{
alert("입력이 취소되었습니다.");
}
</script>else if문
if() {
}
else if() {
}else{
}조건 연산자
만약 조건이나 하나이고, true일떄와 false일때 실행할 명령어가 각각 하나뿐이라면 조건 연산자를 이용한다.
(조건) ? true일떄 실행 : false일때 실행<script>
var userNumber = prompt("숫자를 입력하세요.");
if(userNumber !== null){
userNumber % 3 === 0 ? alert("3의배수입니다") : alert("3의배수가아닙니다");
}else{
alert("입력 취소");
}
</script>논리 연산자
조건을 2개 이상 체크할때는 논리연산자(|| , &&, !)를 사용해 조건식을 만든다.
<script>
var numberOne = prompt("50미만인 숫자를 입력하세요");
var numberTwo = prompt("50미만인 숫자를 입력하세요");
if(numberOne < 10 || numberTwo <10)
alert("숫자 2개 중 최소 하나는 10 미만입니다");
else{
alert("숫자 2개 중 10 미만인 수가 없습니다.")
}
</script>단축평가
조건계산을할떄 or연산자일경우 true가 될 확률이 높은 식을 첫번째 조건식으로 배치하고, and연산자일경우 false가 될 확률이 높은 식을 첫번째 조건식으로 배치한다.
switch문
- 처리할 명령이 많은경우 if~else문보다는 switch문을 사용하는게 좋다.
- switch의 조건이 값1과 일치하면 명령1을 실행하고 다음에 만나는 break문을 만나 switch문을 빠져나가는 구조이다. 조건과 일치하는 case문이 없으면 마지막으로 default문을 실행하고 switch문이 종료된다.
- case문에서는 값만 사용가능하고 식은 사용할수없다.
switch(조건)
{
case 값1: 명령1
break
case 값2: 명령2
break
...
default: 명령n
}자리 배치도 알고리즘
parseInt() : 결과값을 정수로 변환해 주는 함수
전체입장객수/한줄에 앉을 사람수 에서 나머지값이 없으면 남는 자리가 없으므로 그 해당 결과값을 반환하면 되지만 나머지가 발생하면 한줄을 더 추가해야한다.
<script>
var memNum = parseInt(prompt("입장객은 몇명인가요?"));
var colNum = parseInt(prompt("한줄에 몇명씩 앉나요?"));
//prompt()문은 문자열을 받으므로,,paseInt를 통해 숫자로 바꿔놔야 오류를 사전에 방지할수있다.
if(memNum % colNum === 0){
rowNum = memNum/colNum;
}
else
rowNum = ( memNum / colNum )+1;
document.write("모두 "+rowNum+"개의 줄이 필요합니다.")
</script>반복문
for문
반복 크기가 일정할경우에 사용한다.
초깃값 -> 조건 -> 명령 -> 증가식 순서
for(초깃값; 조건; 증가식){
명령
}<script>
var i;
var sum=0;
for(i=1;i<1001;i++){
sum += i;
}
document.write(sum);
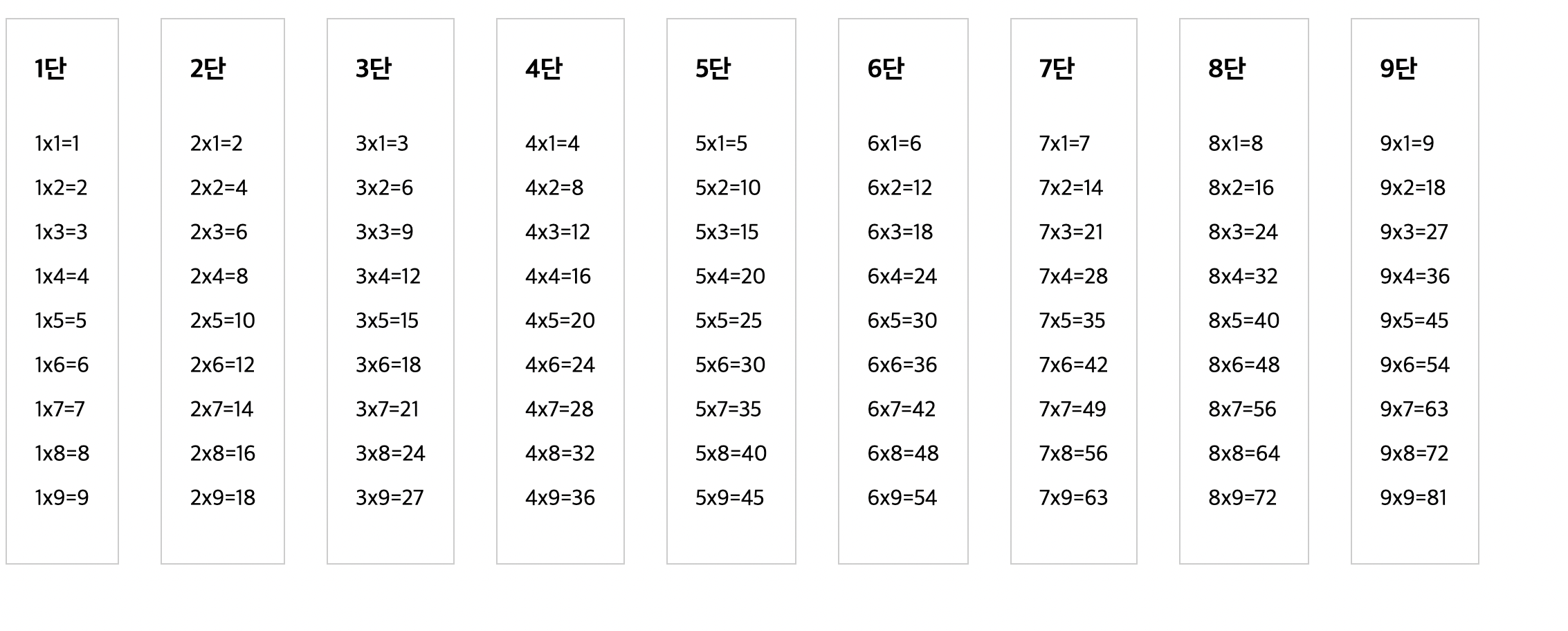
</script>중첩 for 문
안쪽 for문을 모두 실행한 후 바깥쪽 for문을 실행한다.
<script>
var i, j;
for(i=1;i<10;i++){
document.write("<h3>"+i+"단</h3>");
for(j=1;j<10;j++){
document.write(i+"x"+j+"="+i*j+"<br>");
}
}
</script>구구단에 스타일시트 적용하기
구구단 소스 앞뒤로 스타일 추가한 <div> </div>태그를 추가한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
<style>
div{
display: inline-block; /*가로로 배치하겠음*/
padding: 0 20px 30px 20px;
margin: 15px;
border: 1px solid #ccc;
line-height: 2; /* 줄간격 2.0 */
}
</style>
</head>
<body>
<script>
var i, j;
for(i=1;i<10;i++){
document.write("<div>")
document.write("<h3>"+i+"단</h3>");
for(j=1;j<10;j++){
document.write(i+"x"+j+"="+i*j+"<br>");
}
document.write("</div>");
}
</script>
</body>
</html>
while문과 do~while문
조건만 주어졌을때 많이 사용한다.
while문 - 조건이 true인 동안 명령을 반복한다.
while(조건){
명령
}do~while문 - 일단 명령을 한번실행한 후 while문에서 조건을 체크한다, 그러므로 조건이 false여도 일단 명령은 최소한 한번실행된다.
if문과 while문을 적절히 활용하여 팩토리얼을 구하는 예제이다.
<script>
var n = prompt("숫자를 입력하세요.");
var msg = ""; //빈문자열
if(n !== null){ //취소를 누르지않았다면
var nFact =1;
var i =1;
while(i<=n){
nFact *= i;
i++
}
msg = n+ "!= " + nFact;
}else
msg = "값을입력하지않았음."
document.write(msg);
</script>break, continue
break : 반복문이 종료조건이 되기 전에 반복문을 빠져나가야하는 경우 사용한다.
continue : 주어진 조건에 해당하는 값을 만나면 해당 반복문을 건너뛴다. 그리고 반복문의 맨앞으로 되돌아가 다음과정으로 넘어가도록한다.
1부터 10까지 중 짝수만 더하는 예제 - continue 사용
<script>
var i;
var n = 10;
var sum = 0;
for(i=1;i<=n;i++){
if(i % 2 === 1){
continue
}
sum += i;
}
document.write(sum);
</script>위에 했던 자리배치 알고리즘을 통해 실제로 자리배치표를 만들어봅시다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
<style>
table, td{
border: 1px solid #ccc;
border-collapse: collapse;
}
td{
padding:5px;
font-size: 0.9em;
}
</style>
</head>
<body>
<script>
var i, j;
var memNum = parseInt(prompt("입장객은 몇명인가요?"));
var colNum = parseInt(prompt("한줄에 몇명이 앉습니까?"));
if(memNum % colNum ===0) //입장객 $ 한줄앉는수 = 0 이면 rowNum은 딱맞게 앉은것
rowNum = memNum/colNum;
else
rowNum = memNum/colNum +1; //0이 아니면 한줄을 추가해야됩니다.
document.write("<table>");
for (i=0; i<rowNum; i++){
document.write("<tr>");
for(j=1; j<= colNum; j++){ //자리 1 부터시작합니다.
seatNo = i*colNum + j;
if(seatNo > memNum) break; //반복문 정지조건으로, 입장객수를 넘어가면 종료한다.
document.write("<td>좌석 "+seatNo+" </td>");
}
document.write("<tr>");
}
docment.write("</table>");
</script>
</body>
</html>
마무리문제1
- prompt받을때 바로 parseInt로 정수로 바꿔버리면 ,[취소]를 누르는경우 null이 아닌 숫자로 바뀌므로 반복문에서 내가원하는 "값이입력되지않았습니다"가 아닌 "4의 배수가 아닙니다" 문이 출력된다.
- 그렇기때문에 처음부터 parseInt로 바꾸지 말고 num !== null 인 조건문 내부에서 parseInt로 바꿔준다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
<style>
h1 , div{
text-align : center;
}
</style>
</head>
<body>
<h1>4의 배수일까 아닐까</h1>
<script>
var num = prompt("숫자를 입력하세요.");
document.write("<div>");
if(num !== null){
if (parseInt(num) % 2 === 0)
document.write(num+"는 4의 배수입니다.");
else
document.write(num+"는 4의 배수가 아닙니다.");
}
else
alert("값이 입력되지않았습니다.");
document.write("</div>");
</script>
</body>
</html>마무리문제2
숫자를 입력받은 후 1부터 그 숫자까지 3의 배수를 모두 화면에 출력한다, 그리고 출력된 3의 배수가 총 몇개인지도 출력
[내가만든 코드]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나이 계산하기</title>
<style>
h1 , div{
text-align : center;
}
p{
color:red;
font-weight: bold;
}
</style>
</head>
<body>
<h1>3의 배수 찾기</h1>
<script>
var num = prompt("몇 까지 3의 배수를 찾을까요?");
document.write("<div>")
if(num !== null){
i=1;
count =0;
for(i;i*3<num;i++){
count++;
document.write(i*3+", ");
}
document.write("<br>")
document.write("<p>"+num+"까지 3의 배수의 개수 : "+count+"</p>");
}
else
alert("값을 입력하거라");
document.write("</div>")
</script>
</body>
</html>[해답 코드]
다른점
1. 교재에선 스타일을 body태그로 주어 전체 적용을 수월하게 하였다. 나는 div태그로 세세하게 했음
2. 내가짠 코드는 3의 배수인 경우만 사용가능한데, 교재답안은 i %3 ===0 을 이용하여 꼭 3의배수가 아니더라도 다른 배수여도 쉽게 수정이 가능하므로 훨씬 사용하기 좋은 코드인것같다.
3. document.write문 내부에 HTML코드를 삽입하여 코드를 더욱 간결하게만들었다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 2</title>
<style>
body {
font-size:1.2em;
text-align:center;
}
p {
color:#f00;
font-weight: bold;
}
</style>
</head>
<body>
<h2>3의 배수 찾기</h2>
<script>
var i;
var userNumber = parseInt(prompt("몇 까지 3의 배수를 찾을까요?", "100"));
var count = 0;
if (userNumber !== null) {
for (i = 1; i <= userNumber; i++) {
if (i % 3 === 0) {
count++;
document.write(i + ", ");
}
}
document.write("<p>" + userNumber + "까지 3의 배수의 갯수 : " + count + "</p>");
}
</script>
</body>
</html>참고 서적 http://easyspub.co.kr/20_Menu/BookView/PUB/421/PUB