-
[HTML] 기본 구조 태그들html, css, js 2023. 2. 3. 13:41
HTML(HyperText Markup Language) : 웹 브라우저에 보여줄 내용을 마크업하고 문서끼리 링크하는 언어
HyperText 문서를 서로 연결해주는 링크, Markup 웹 브라우저의 내용을 보여주는 텍스트, 이미지, 영상 등의 위치를 표시한다.
태그 : 웹브라우저가 어느 부분이 제목, 텍스트, 표인지 구별할 수 있는 꼬리표
HTML 기본구조<!DOCTYPE html> <html lang ="ko"> <head> <meta charset ="UTF-8"> <title>HTML 기본 문서</title> </head> <body> <h1>프론트엔드 웹 개발</h1> <hr> <p>HTML</p> <p>CSS</p> <p>자바스크립트</p> </body> </html><!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻
<html> ~ </html> : 웹 문서의 시작과 끝을 나타내는 태그로 웹 브라우저는 <html></html>사이 소스를 읽어 화면에 표시한다.
<head>~</head> : 웹 브라우저가 웹 문서를 해석하는데 필요한 정보를 입력하는 부분, 문서에 사용할 스타일 시트 파일도 이곳에서 연결
<body>~</body> : 실제로 웹 브라우저 화면에 나타나는 내용이다.
<html>태그의 lang 속성 : 문서에서 사용할 언어를 지칭한다. 검색사이트에서 검색할때 검색결과 중 한국어로 된 문서로 범위를 제한한다.
<meta> 태그 : 웹 브라우저에는 보이지 않지만 웹 문서와 관련된 정보를 지정할때 사용한다. 가장 중요한 역할은 화면에 글자를 표시할때 어떤 인코딩을 사용할지 지정한다. 웹 서버는 영어가 기본이므로 화면에 한글로 된 내용을 표시할때는 UTF-8이라는 문자 세트를 사용한다고 웹 브라우저에게 알려주어야한다. 아래와 같이 웹 사이트의 키워드나 간단한 설명 제작자 등의 정보를 지정하는데도 쓰인다.<meta name = "keywords" content = "html의 구조"> //웹문서의 키워드 <meta name = "description" content = "html의 구조를 알아봅시다"> //웹문서의 설명 <meta name = "author" content = "kunghee ko"> //웹문서의 소유자나 제작자
<title>태그 : 태그에서 지정하는 내용은 모든 웹 브라우저 제목 표시줄에 표시된다.
HTML의 태그는 그 이름만 봐도 의미를 알 수 있어 시맨틱태그 라고 한다. 시맨틱 태그를 사용하는 첫번째 이유는, 소스 코드만 보고 있어도 어느 부분이 제목이고 메뉴이고 본문인지 쉽게 알 수 있어 화면 낭독기와 같은 보조 기기에서 사이트 구조를 제대로 이해할수있다. 두번째 이유는, 문서 구조가 정확히 나눠지므로 여러 스마트기기의 다양한 화면에서 웹 문서를 표현하기 쉽다. 세번째 이유는 인터넷에서 웹사이트를 검색할때 필요한 내용을 정확히 찾을 수 있다.
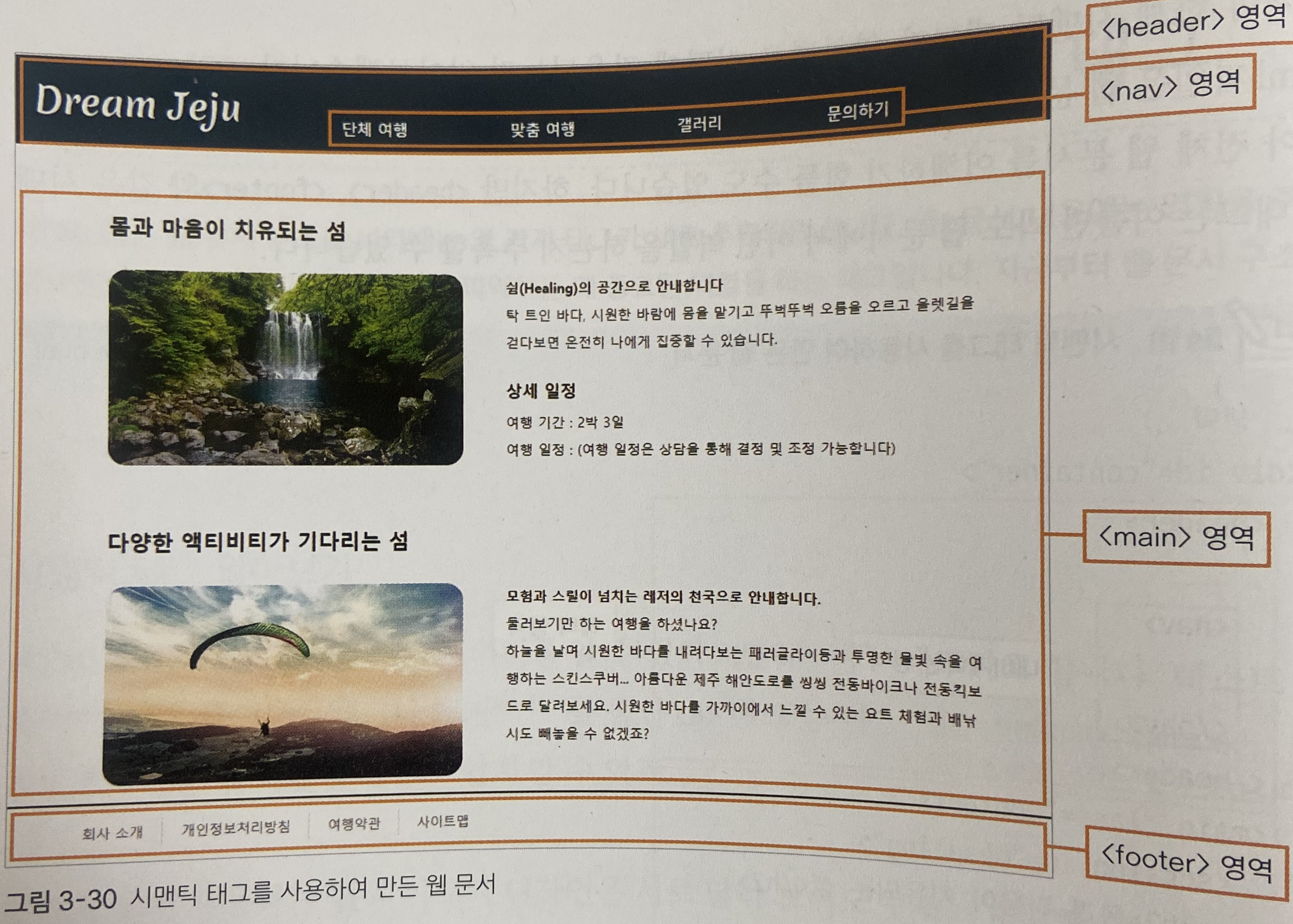
body태그 내부, 웹 문서 구조를 만드는 주요한 시맨틱 태그
헤더 영역을 나타내는 header태그 <header>태그 : 사이트 전체의 헤더영역도 있지만 특정 영역의 헤더도 있다. 사이트에서 헤더는 주로 맨 위쪽이나 왼쪽에 있으며 검색 창이나 사이트 메뉴를 삽입한다.
<nav>태그 : 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만든다. 흔히 네비게이션을 만들 때 사용. nav태그는 웹 문서의 위치에 영향을 받지 않기 때문에 헤더나 푸터, 사이드 바 안에 포함할 수도있고 독립적으로 사용도 가능하다.
<main>태그 : 웹 문서에서 핵심이 되는 내용을 넣는다.
사이드 바, 메뉴, 로고처럼 페이지마다 똑같이 들어간 정보를 넣을 수 없고, 웹 문서마다 다르게 보여주는 내용으로 구성한다.
<article>태그 : 블로그의 포스트나 뉴스 사이트의 기사처럼 독립된 웹 콘텐츠 항목을 넣을 수 있다.
<section>태그 : 콘텐츠 영역으로, 몇 개의 콘텐츠를 묶는 용도로 사용된다.<main class="contents"> <section id="headling"> <h2>몸과 마음이 치유되는 섬</h2> <div class="detail"> <img src="images/healing.jpg"> <b><p>쉼(Healing)의 공간으로 안내합니다</p></b> <p>탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고 올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다. </p> </div> <div class="schedule"> <h3>상세 일정</h3> <ul> <li>여행 기간 : 2박 3일</li> <li>여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)</li> </ul> </div> </section> <section id="activity"> <h2>다양한 액티비티가 기다리는 섬</h2> <div class="detail"> <img src="images/activity.jpg"> <b><p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p></b> <p>둘러보기만 하는 여행을 하셨나요? </p> <p>하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛 속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽 전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서 느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?</p> </div> </section> </main><aside>태그 : 본문 내용 외에 왼쪽이나 오른쪽 아래쪽에 사이드 바를 만든다. 필요할 경우 사용
<footer>태그 : 웹 문서에서 맨 아래족에 있는 푸터 영역을 만든다, 보통 제작정보나 저작권 정보 연락처 등을 넣는다.<footer> <section id="bottomMenu"> <ul> <li><a href="#">회사 소개</a></li> <li><a href="#">개인정보처리방침</a></li> <li><a href="#">여행약관</a></li> <li><a href="#">사이트맵</a></li> </ul> </section> </footer><div> 태그 : <header>, <section>과 같은 시맨틱 태그가 나오기 전에는 헤더나 네이게이션 푸터등을 구별할떄 <div>태그를 사용했다.
<div>태그는 id나 class속성을 사용해서 문서 구조를 만들거나 스타일을 적용할때 사용한다, 즉 영역을 구별하거나 스타일로 문서를 꾸미는것이다.<div id="logo"> <a href="index-footer.html"> <h1>Dream Jeju</h1> </a> </div>
https://github.com/Eun-Sook-Kim/doit_html_css_javascript/tree/main/03GitHub - Eun-Sook-Kim/doit_html_css_javascript: HTML+CSS+자바스크립트 웹 표준의 정석 - 전체 예제소스
HTML+CSS+자바스크립트 웹 표준의 정석 - 전체 예제소스. Contribute to Eun-Sook-Kim/doit_html_css_javascript development by creating an account on GitHub.
github.com
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Dream Jeju</title> <link rel="stylesheet" href="/users/leezoo/htmlsources.zip/01/structure.css"> </head> <body> <div id="container"> <header> <div id="logo"> <a href="index-footer.html"> <h1>Dream Jeju</h1> </a> </div> <nav> <ul id="topMenu"> <li><a href="#">단체 여행</a></li> <li><a href="#">맞춤 여행</a></li> <li><a href="#">갤러리</a></li> <li><a href="#">문의하기</a></li> </ul> </nav> </header> <main class="contents"> <section id="headling"> <h2>몸과 마음이 치유되는 섬</h2> <div class="detail"> <img src="images/healing.jpg"> <b><p>쉼(Healing)의 공간으로 안내합니다</p></b> <p>탁 트인 바다, 시원한 바람에 몸을 맡기고 뚜벅뚜벅 오름을 오르고 올렛길을 걷다보면 온전히 나에게 집중할 수 있습니다. </p> </div> <div class="schedule"> <h3>상세 일정</h3> <ul> <li>여행 기간 : 2박 3일</li> <li>여행 일정 : (여행 일정은 상담을 통해 결정 및 조정 가능합니다)</li> </ul> </div> </section> <section id="activity"> <h2>다양한 액티비티가 기다리는 섬</h2> <div class="detail"> <img src="images/activity.jpg"> <b><p>모험과 스릴이 넘치는 레저의 천국으로 안내합니다.</p></b> <p>둘러보기만 하는 여행을 하셨나요? </p> <p>하늘을 날며 시원한 바다를 내려다보는 패러글라이등과 투명한 물빛 속을 여행하는 스킨스쿠버... 아름다운 제주 해안도로를 씽씽 전동바이크나 전동킥보드로 달려보세요. 시원한 바다를 가까이에서 느낄 수 있는 요트 체험과 배낚시도 빼놓을 수 없겠죠?</p> </div> </section> </main> <footer> <section id="bottomMenu"> <ul> <li><a href="#">회사 소개</a></li> <li><a href="#">개인정보처리방침</a></li> <li><a href="#">여행약관</a></li> <li><a href="#">사이트맵</a></li> </ul> </section> </footer> </div> </body> </html>
'html, css, js' 카테고리의 다른 글
[CSS] 스타일 시트 종류/ CSS 기본 선택자 / 스타일 우선순위 (0) 2023.02.12 [HTML] form 태그 (0) 2023.02.10 [HTML] HTML 태그 모음 (0) 2023.02.09 [HTML] 웹 문서에, 내용 입력하는 태그들 (0) 2023.02.09 Do it 웹 표준의 정석 !! <웹 개발> (0) 2023.02.03