-
[HTML] 웹 문서에, 내용 입력하는 태그들html, css, js 2023. 2. 9. 13:15
#텍스트 입력하기
<hn></hn> 제목 태그 :
- n의 자리에는 1~6의 숫자가 들어가며 1부터 6으로갈수록 제목 크기가 작아진다.
<body> <h1>레드향</h1> <h2>레드향 샐러드 레시피</h2> <h2>상품 구성</h2> </body><p></p> 텍스트 단락을 만드는 태그:
- 태그 사이에 텍스트를 입력하면 텍스트 앞뒤로 빈줄이 생기면서 텍스트 단락이 구분된다.
- 편집기에서 줄을 바꾸더라도 웹브라우저에서는 한줄로 표시된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>Dream Jeju</title> </head> <body> <h1>레드향</h1> <p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p> <p>레드향은 한라봉보과 귤을 교배한것으로 일반 귤보다 2배크다 어쩌고 </p> </body> </html>
<br> 줄바꿈 태그:
- 닫는 태그가 필요없고, 원하는 위치에 넣어 줄바꿈을 할 수 있다.
<blockquote>인용문</blockquote> :
- 태그 안에 내용을 인용문으로 알고 들여쓰기한다.
<srong></strong> , <b></b> :
- 태그 내부에 텍스트를 굵게 표시한다. <stong>태그는 보이는것으론 텍스트를 굵게 표시하는 <b>태그와 동일하지만, 화면 낭독기에서 강조하여 읽도록 하는 기능이 있다.
<em><em> , <i></i> :
- 태그 내부에 텍스트를 기울여(이탤릭체) 표시한다. <em>태그는 문장 중에서 특별히 강조하고 싶은 부분에 사용하고, 단순히 다른텍스트와의 구별을 위해 표시한다면 <i>태그를 사용한다.
<abbr></abbr> :
- 줄임말을 표시하고, title속성과 함께 사용가능.
<cite></cite> :
- 웹 문서나 포스트에서 참고내용을 표시함
<code></code> :
- 컴퓨터 인식을 위한 소스 코드로 나타냄
<small></small> :
- 부가 정보 처럼 작게 표시해도 되는 텍스트
<sub></sub> :
- 아래첨자
<sup></sup> :
- 위 첨자
<s></s> :
- 취소선
<u></u> :
- 밑줄
<ins></ins> :
- 공동 작업 문서에서 새로운 내용 삽입
<del></del> :
- 공동 작업 문서에서 기존 내용 삭제
HTML에 CSS입히는 법(mac)
현재 01폴더에 index.html , poster.css 파일이 있는 상황이다.
href에서 링크를 ./로 하면 상위폴더인 01폴더에서 poster.css파일을 가져와서 쓰겠다는 의미가 되어 스타일이 적용된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <link rel="stylesheet" href="./poster.css"> <body> <div id="container"> <h1>탐라국 입춘굿</h1> <p>탐라국 입춘굿은 입춘을 맞아 풍년을 기원하는 행사로, 제주도의 문화 축제 중에서 유일하게 탐라 시대부터 이어져 왔다.</p> <p>제주에서는 입춘을 새철이라 한다. <br>신구간이 끝나 하늘의 1만 8000 신이 지상으로 내려와 새해 일을 시작하는 때다.</p> <p> 자세한 정보 보기</p> <h2>일정</h2> <h2>먹거리</h2> </div> </body> </html>#container { width:23px; /* 컨테이너 너비 */ margin:0 auto; /* 컨테이너 화면 중앙에 배치 */ } table, th, td { border:1px solid #222; /* 표 테두리 */ border-collapse: collapse; /* 테두리 1줄만 표시 */ } th, td { padding:10px; /* 셀 안쪽의 여백(패딩) */ }#목록 만들기
<ol>, <li>태그 :
- 순서 있는 목록을 만들때 사용한다.
<ol type="a"> <li>항목1 </li> <li>항목2 </li> <ol> //출력결과 a. 항목1 b. 항목2<ol>태그의 속성
- type : 순서있는 목록은 기본적으로 숫자로 번호를 붙이는데, 이때 영문자나 로마숫자등으로 순서를 나타내게 해준다. type="1" ->숫자 , type="a"->영문 소문자, type="A"->영문 대문자, type="i"->로마 숫자 소문자, type="I" 로마숫자 대문자.
- start : 시작 번호를 바꿀 수 있다. (ex <ol start = "2"> ~ </ol>)
<ul> , <li> 태그 :
- 순서 없는 목록을 만들떄 사용한다.
<dl>, <dt>, <dd> 태그 :
- 설명 목록을 만든다
- 설명 목록이란 이름과 값 형태로 된 목록을 말한다. <dt> -> 이름부분을 지정, <dd> -> 값 부분을 지정
<dl> <dt>이름</dt> <dd>값</dd> </dl><!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <link rel="stylesheet" href="./poster.css"> <body> <div id="container"> <h2>상품구성</h2> <dt>선물용 3kg</dt> <dd>소과 13~16과</dd> <dd>중과 10~12과</dd> </div> </body> </html>
출력결과 #표 만들기
- 표(table)은 행(row,가로줄)와 열(col,세로줄) 그리고 셀(cell)로 구성된다.
- 셀은 행과 열이 만나 이루어진 곳으로 표의 내용이 들어가는 한 칸을 의미한다.
<table>,<caption>태그 :
- <table>태그는 표의 시작과 끝을 알려준다. <caption>태그를 사용하면 표의 제목이 표의 위쪽 중앙에 표시된다.
<tr>태그 :
- 행 row 를 만든다.
<td>태그 :
- 행 안에 있는 셀을 만든다.
<th>태그 :
- 표의 제목 행에 셀을 만든다. 태그로 작성된 내용은 진하게 표시되고 셀 안에서 중앙에배열된다.
<thead> , <tbody>, <tfoot> 태그 :
- 표의 구조를 지정한다. thead 제목, tbody 본문, tfoot 요약 형태로 표의 구조를 지정하여 만들 수 있다,.
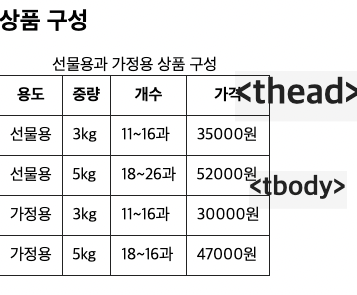
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <link rel="stylesheet" href="./poster.css"> <body> <h2>상품 구성</h2> <table> <caption>선물용과 가정용 상품 구성</caption> <thead> <tr> <th>용도</th> <th>중량</th> <th>개수</th> <th>가격</th> </tr> </thead> <tbody> <tr> <td>선물용</td> <td>3kg</td> <td>11~16과</td> <td>35000원</td> </tr> <tr> <td>선물용</td> <td>5kg</td> <td>18~26과</td> <td>52000원</td> </tr> <tr> <td>가정용</td> <td>3kg</td> <td>11~16과</td> <td>30000원</td> </tr> <tr> <td>가정용</td> <td>5kg</td> <td>18~16과</td> <td>47000원</td> </tr> </tbody> </table> </div> </body> </html>
테이블 태그의 속성 rowspan, colsapan : 행이나 열을 합칠수있다.
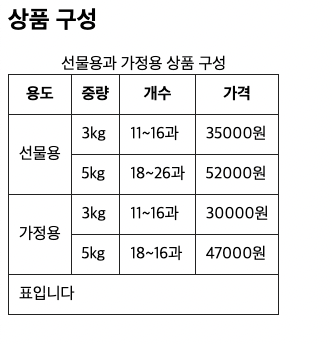
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <link rel="stylesheet" href="./poster.css"> <body> <h2>상품 구성</h2> <table> <caption>선물용과 가정용 상품 구성</caption> <thead> <tr> <th>용도</th> <th>중량</th> <th>개수</th> <th>가격</th> </tr> </thead> <tbody> <tr> <td rowspan="2">선물용</td> <td>3kg</td> <td>11~16과</td> <td>35000원</td> </tr> <tr> <td>5kg</td> <td>18~26과</td> <td>52000원</td> </tr> <tr> <td rowspan="2">가정용</td> <td>3kg</td> <td>11~16과</td> <td>30000원</td> </tr> <tr> <td>5kg</td> <td>18~16과</td> <td>47000원</td> </tr> </tbody> <tfoot> <tr> <td colspan="4">표입니다</td> </tr> </tfoot> </table> </div> </body> </html>
<col>, <colgroup></colgroup> 태그 : 특정 열에 배경색을 넣거나 너비를 바꾸는 등 원하는 열을 선택해서 효과를 줄 수 있다.
<colgroup>, <col>태그는 반드시 <caption>태그 다음에 써야한다, 즉 표의 내용이 시작되기 전에 열의 상태를 알려준다.
<col>태그를 사용할 때는 <colgroup>태그 안에 <col>태그를 포함해 표 전체 열의 개수만큼 <col>태그를 넣어야한다.
스타일 속성을 지정하지 않은 열이 있는 경우 <col>로 작성
<table> <caption>선물용과 가정용 상품 구성</caption> <colgroup> <!--표 전체 열의 개수만큼 <col>태그를 넣어야함--> <col style = "background-color:#eee;"> <!--첫번째 열 배경색 지정--> <col> <!-- 스타일이 없어도 <col> 명시해야함 --> <col style = "width:150px"> <col style = "width:150px"> </colgroup> <thead># 이미지 삽입하기.
<img>태그 : 웹 문서에 이미지를 삽입한다. <img src="이미지 파일 경로" alt = "대체용 텍스트">
- 웹문서 파일과 이미지 파일이 같은 경로에 있다면 src 속성에는 간단히 이미지 파일의 이름만 적으면 된다.
- alt속성은 인터넷이 불안정하거나 이미지 파일 경로를 잘못넣을때처럼 이미지를 제대로 표시할수없는 경우에 이미지 대신 텍스트가 나타난다. 이미지를 부연설명하는것이아니라 이미지 안에 포함된 텍스트를 알려주어야한다.
width, heigth속성 : 이미지의 너비 높이를 지정한다.
- width나 height중 1개만 지정해도 나머지 속성은 비율을 자동으로 계산하여 나타난다.
- 사용할수있는 단위로는 퍼센트와 픽셀이 있다.픽셀은 단위를 쓰지않고 숫자만 입력하여 이미지의 너비나 높이를 해당 픽셀 크기만큼 표시한다. 퍼센트로 지정하면 현재 웹 브라우저 창의 너비와 높이를 기준으로 이미지 크기를 지정한다. 예를 들어 width= 100%이면 웹 브라우저 창 너비에 딱 맞게 이미지를 맞출수있다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <!-- <link rel="stylesheet" href="./poster.css"> --> <body> <p>원래 크기의 이미지</p> <img src="KakaoTalk_Photo_2023-02-03-12-29-12.jpeg" alt="나의 전역증"> <p>width =50%, height=50%로 지정한 이미지</p> <img src="KakaoTalk_Photo_2023-02-03-12-29-12.jpeg" alt="나의 전역증" width="50%"> <p>width=150으로 지정한 이미지</p> <img src="KakaoTalk_Photo_2023-02-03-12-29-12.jpeg" alt="나의 전역증" width="150"> </div> </body> </html># 오디오와 비디오 삽입하기
다양한 멀티미디어 파일을 삽입할 때 쓰는 <object>, <embed>태그
<object> : 오디오 파일뿐만 아니라 비디오, 자바 애플릿, PDF등 다양한 멀티미디어 파일을 삽입할때 사용한다.
<object width = "너비" height="800" data="파일"></object>
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>탐라국 입춘굿</title> <link rel="stylesheet" href="./poster.css"> <body> <object width ="900" height="800" data="./HTTPinfrun.pdf"></object> </body> </html><embed>태그 : src속성을 사용해 삽입할 멀티미디어 파일을 지정한다. 오디오,비디오,이미지 등 다양한 멀티미디어 파일을 삽입할 수 있다.
유튜브 비디오를 삽입하는경우
<embed src="https://www.youtube.com/embed/O3GpphGdMCA" height="200px" width="300px">오디오와 비디오 파일을 삽입하는 <audio> , <video> 태그
<audio src="오디오 파일 경로"></audio> : 배경음악이나 효과음 등 오디오 파일을 삽입할떄
<video src ="비디오 파일 경로"></vido> : 비디오 파일을 사입할떄
- 오디오나 비디오 파일을 시작하거나 종료할 수 있는 컨트롤 바 속성을 함께 표시한다.
<audio src="./circles.mp3" controls autoplay></audio> <video src="https://www.youtube.com/embed/O3GpphGdMCA" contols width="700"></video>종류 <audio>, <video>태그의 속성 controls 컨트롤 바 표시 autoplay 자동재생
대부분의 웹 브라우저는 자동재생을 금지한다.
비디오파일 자동재생을 크롬에서 하려면 muted autoplay로 하면된다.loop 반복 재생 muted 소리 제거 preload 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정한다. 사용할수있는 값은 auto,metadata,none이며 기본값은 preload="atuo"이다. width, height 너비와 높이지정 둘중에 하나만 지정할경우 나머지는 자동으로 계산 poster="파일 이름" 비디오가 재생되기 전까지 화면에 표시될 포스터 이미지를 지정 #하이퍼링크 삽입하기
<a>태그 : a태그 내부에 텍스트를 사용하면 텍스트링크, 이미지를 사용하면 이미지 링크가 된다.
<a href = "링크할 주소">텍스트 또는 이미지</a>
<p><a href ="https://www.naver.com/">주문서 작성하기</a></p> <a href ="https://www.naver.com/"><img src="./KakaoTalk_Photo_2023-02-03-12-29-12.jpeg" alt="레드향"></img></a>target="_blank" 속성 : 추가하면 링크를 클릭했을때 연결된 문서가 새 탭에서 열린다.
마무리문제1
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>수습 국원 모집 정적페이지</title> <body> <h1>수습 국원 모집</h1> <h2>방송에 관심 있는 새내기 여러분 환영합니다</h2> <p>교내 방속국에서 신입생을 대상으로 수습 국언을 모집합니다. 학부와 전공은 상관없습니다.<br> 방송에 관심 있는 여러 학우의 지원 바랍니다.</p> <ul> <li><b>모집 기간 :</b>3월 2일 ~ 3월 11일</li> <li><b>모집 분야 :</b>아나운서, PD, 엔지니어</li> <li><b>지원 방법 :</b>양식 작성 후 이메일 접수</li> </ul> <blockquote><i>지원서 양식은 교내 방송국 홈페이지 공지 게시판에 있습니다.</i></blockquote> <h2>혜택</h2> <ol type="a"> <li>수습기자 활동 중 소정의 활동비 지급</li> <li>정기자로 진급하면 장학금 지급</li> </ol> <img src="KakaoTalk_Photo_2023-02-03-12-29-12.jpeg" alt="나의 전역증" width="50%"> </body> </html>2
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>수습 국원 모집 정적페이지</title> <style> table, td, th { border:1px solid #ccc; } td, th { padding:10px 20px; } td:last-child{ width:200px; } </style> <body> <h1>수습 국원 지원 양식</h1> <table> <caption></caption> <thead></thead> <tbody> <tr> <th rowspan="3">개인정보</td> <td>이름</td> <td></td> </tr> <tr> <td>학과/학번</td> <td></td> </tr> <tr> <td>연락처</td> <td></td> </tr> <tr> <th>지원분야</td> <td></td> <td></td> </tr> </tbody> </table> </body> </html>'html, css, js' 카테고리의 다른 글
[CSS] 스타일 시트 종류/ CSS 기본 선택자 / 스타일 우선순위 (0) 2023.02.12 [HTML] form 태그 (0) 2023.02.10 [HTML] HTML 태그 모음 (0) 2023.02.09 [HTML] 기본 구조 태그들 (0) 2023.02.03 Do it 웹 표준의 정석 !! <웹 개발> (0) 2023.02.03